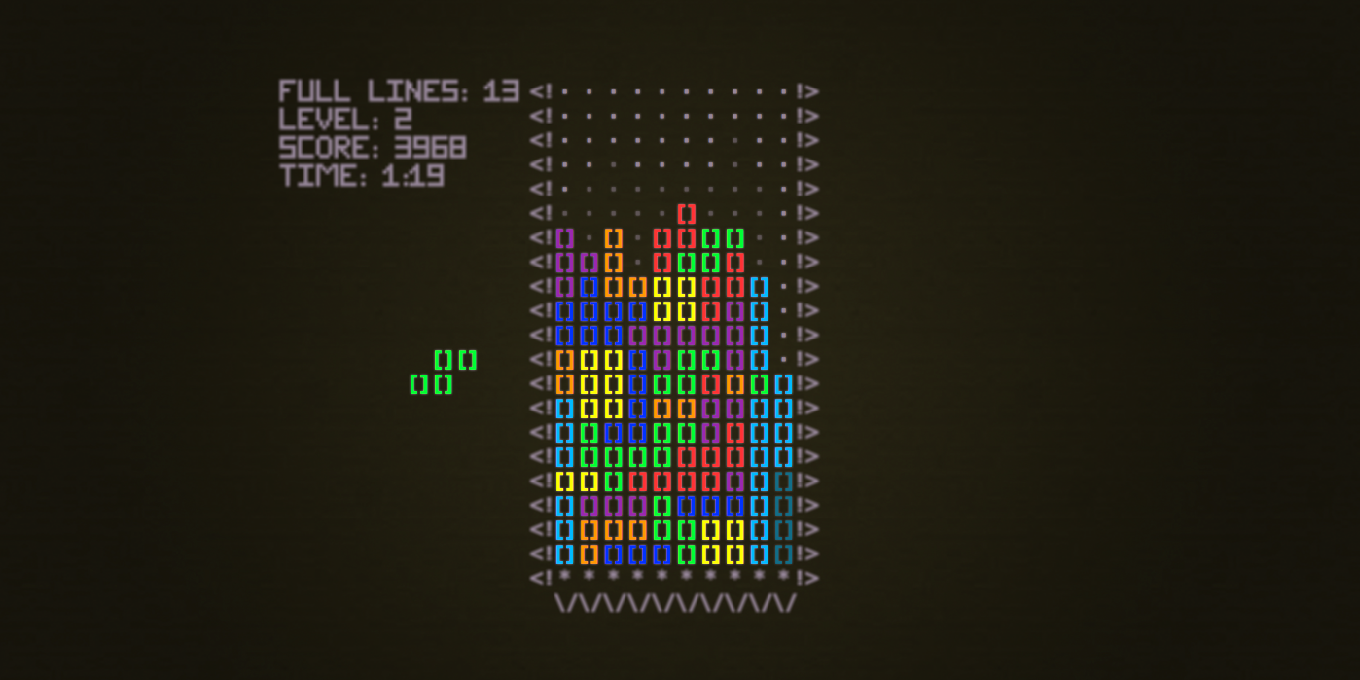
Tetris 1984 Coloured Mode
- JavaScript
- ASCII Game
- Old School
0 Comments

Table of contents
Why?
About a year ago, a friend of mine asked if I could add ghost pieces to my Tetris 1984 verison. I said no because I couldn’t be arsed to do it. But since I already have a working function for hard drops, I decided that I would add support for both ghost and coloured pieces.
What’s new
Coloured pieces
Since I’m using text to draw the game, adding colour was really easy. I just used jQuery to change the css colour of the text.
1
2
3
4
this.curr.html("[]"); // Draw the block
if(Settings.COLOR){ // If settings allow colours
this.curr.css("color", this.color); // Set the colour through jQuery
}
Ghost Pieces
Adding support for the ghost piece was done with this simple function.
1
2
3
4
5
6
7
8
9
10
11
Piece.prototype.predictGhost = function(){
while(true){
this.collision(); // Check if the piece has collided
if(this.locked)break; // If it has collided then this.locked will be true
this.pos.y++; // Keep moving the piece down
this.updateBlocks(); // Update the positions of the blocks
}
_.forEach(this.blocks, function(b){
b.draw(0.5); // Draw all the blocks with half the opacity
});
}
Links
Play Tetris 1984 With Colour Source Code Read about the project